先日、とある企業様から看護師じゃっきーに副業の依頼連絡をいただいたのですが、その際に
お問い合わせフォームが見当たりませんのでコメント欄からご連絡させていただきました。
と問い合わせがあったのです。
この時、コメント欄だけじゃダメなんだなということになんとなく気が付きました。これは直ぐにでもお問い合わせフォームを作成しなければならないと思いました。
他のブロガーさんのブログを見てみると、どうやらお問い合わせフォームの作成は必須事項のようでした。それを知らないとは恥ずかしい限りです。
お問い合わせフォームはなぜ必須なのかというと、以下のようなことが挙げられると言います。
①万が一の時の問い合わせ窓口として必要
②読者が著者に連絡できるためブログの信頼感・安心感のアップにつながる
③企業からの仕事依頼の連絡窓口
④Googleアドセンスなどの審査に有用
まさしく③の項目が先日の出来事に当てはまりました。
お問い合わせフォームだと著者だけに送りたい企業からの仕事依頼案件なんかも他者に見られることなく連絡を取ることができますもんね。このようにコメント欄で確かにオープンにしたくない書き込みもあると思います。
いや~、こんな大事なお問い合わせフォームを今まで作っていなかったなんて、穴があったら入りたいです。
この穴を埋めるべく、早速ブログにお問い合わせフォームを作成してきました。ブログにまだお問い合わせフォームを設置していないという方はぜひこの機会にご一緒に設置くださいませ。
目次
1 プラグイン「Contact Form 7」を利用
今回はWordPressでお問合わせフォームを作るメジャーなプラグイン「Contact Form 7」を利用してフォームを作成しました。
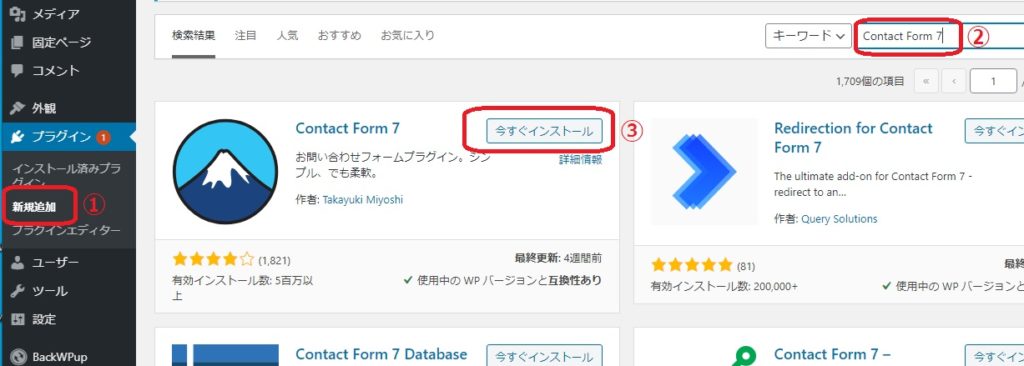
まずは、ダッシュボードにありますプラグインから新規追加をクリックし、キーワードに「Contact Form 7」を入力します。入力が終わると富士山マークの「Contact Form 7」が出てきますので、今すぐインストールをクリックします。

「Contact Form 7」の有効化を忘れずに行いましょう。

2 お問い合わせフォームの作成
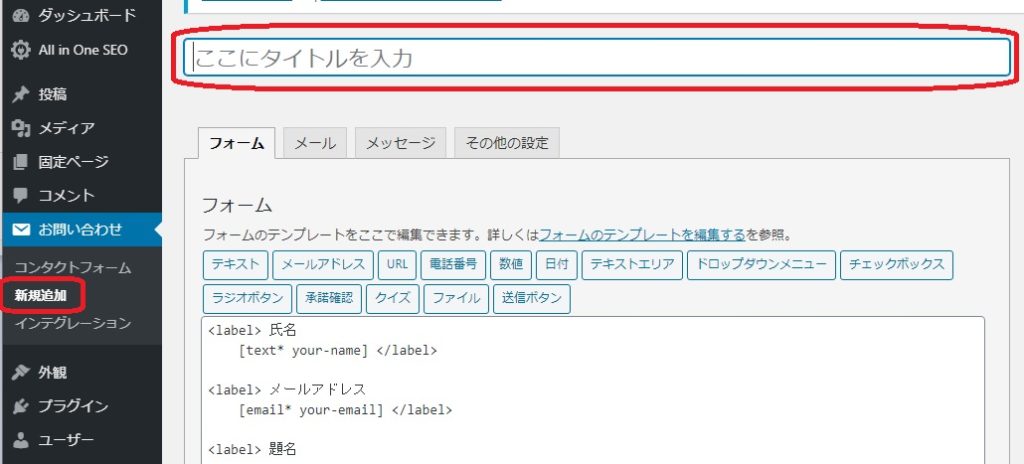
「Contact Form 7」がインストールできたら、次はダッシュボードのお問い合わせから新規追加をクリックします。下記の画面になりますので、タイトルを入力します。ここにはお問い合わせフォームとでも入力しましょう。

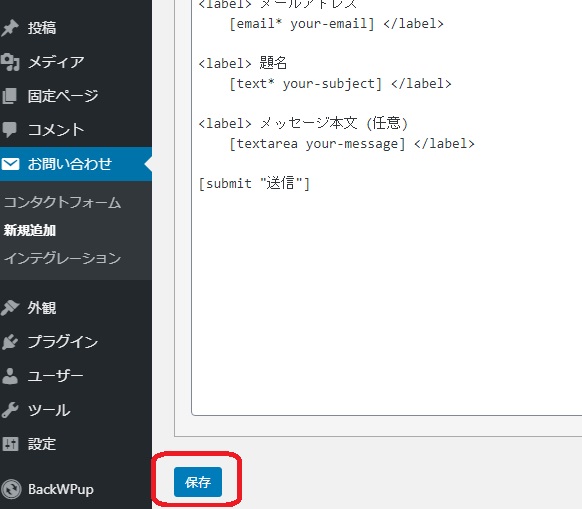
フォームタブは特に変更する必要がありませんので、そのまま保存をクリックします。

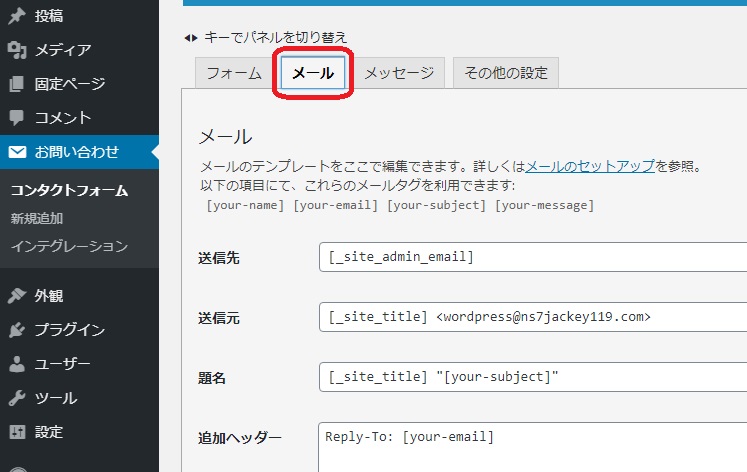
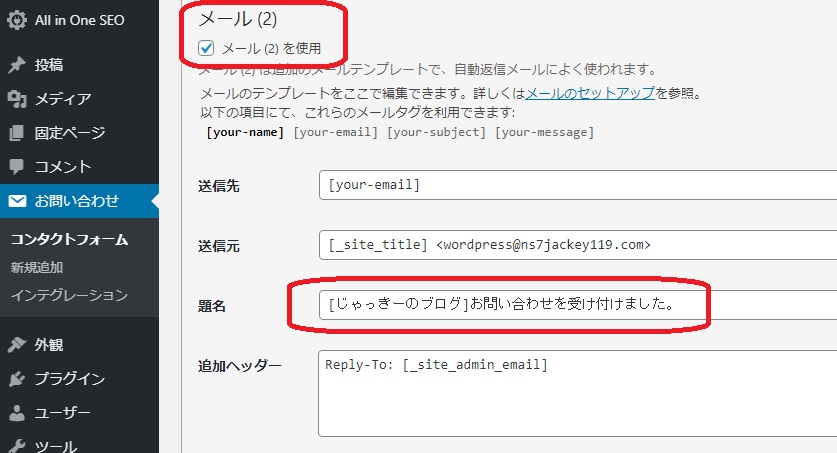
メールタブでは上記項目については特に変更する必要はありません。

メールタブを下までスクロールすると、メール(2)が表示されますので、メール(2)を使用にチェックを入れます。題名を「○○」お問い合わせを受け付けましたというように変更します。

※このメール(2)は必須項目ではありませんので不要と思われる方はスキップして頂いて構いません。ただ、設定しておくとお問い合わせ頂いた方に、問い合わせを受け付けたことがちゃんと伝わります。
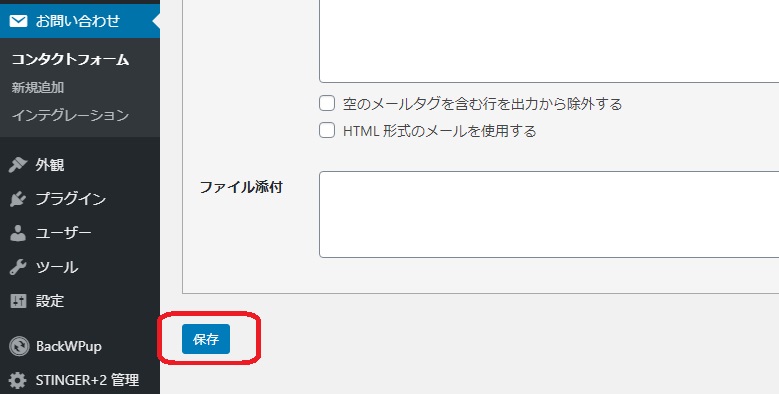
メールタブの変更が完了したら、保存をクリックします。

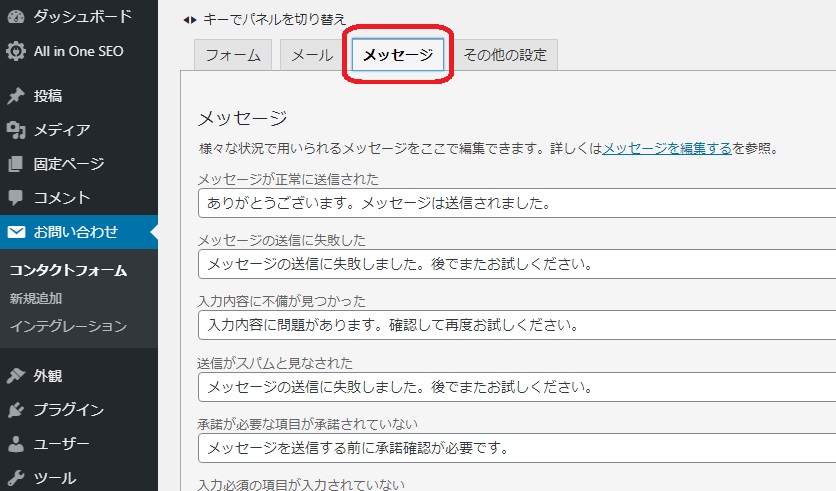
メッセージタブも特に変更する必要はありません。

3 固定ページにお問い合わせフォームを作成
次にダッシュボードのお問い合わせからコンタクトフォームをクリックし、ショートコードをコピーします。

固定ページの新規追加をクリックします。

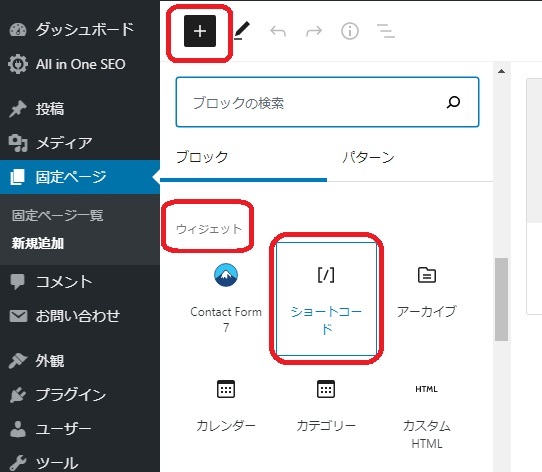
次に画面の+■をクリックし、画面を下へスクロールしてウィジットのショートコードをクリックします。

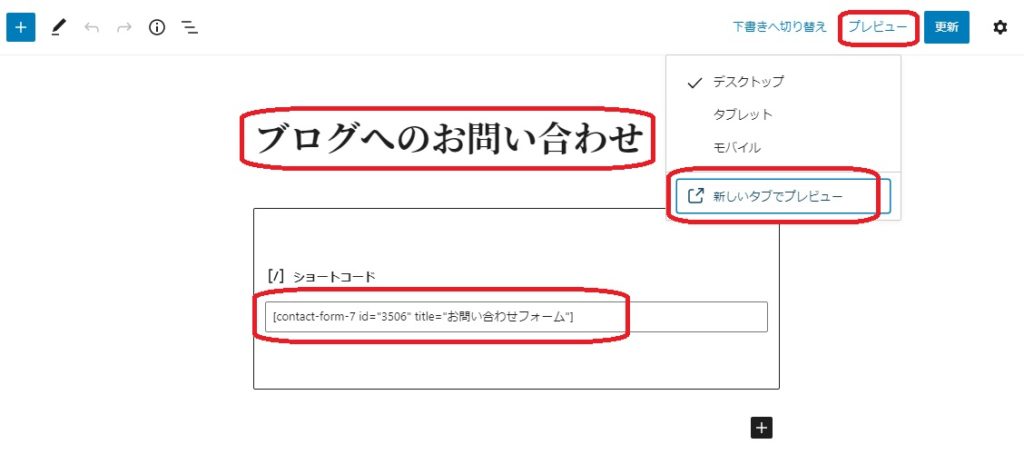
固定ページのタイトルを入力し、先ほどコピーしたショートコードを貼り付けます。そして、プレビューをクリックし、新しいタブでプレビューをクリックします。

プレビューにて固定ページのお問い合わせフォームが表示されますので内容を確認してください。

4 外観からお問い合わせフォームのリンクを作成
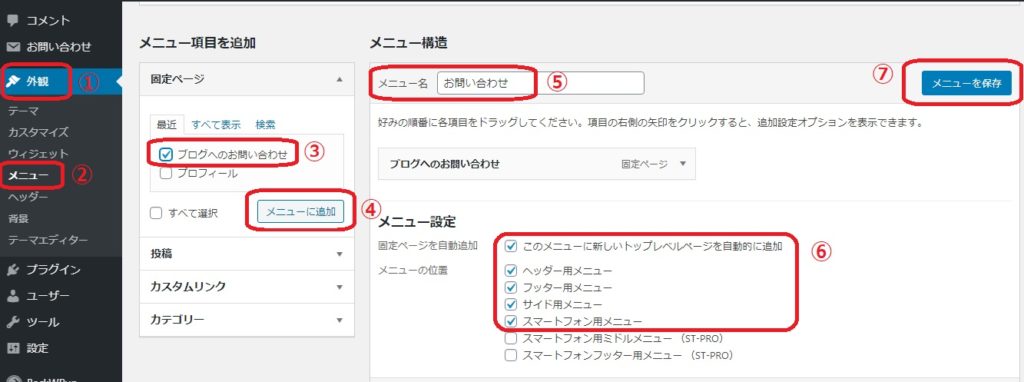
最後にダッシュボードの外観からメニューをクリックし、先ほど作成したブログへのお問い合わせをチェックしてメニューに追加をクリックします。
メニュー名にお問い合わせと入力し、メニュー設定で自分が表示したい位置をチェックします。最後にメニューを保存をクリックすると作業終了です。

小っちゃくですが、お問い合わせフォームが出来ています。
良かったです。

以上、初心者必見!WordPressブログにお問い合わせフォームを作成する方法でした。試験的に妻にお願いしてお問い合わせをしてもらいましたが、第一声がどこにお問い合わせフォームがあるん?でした。
もう少し見やすく設定するのはまたの機会にしたいと思います。ひとまずちゃんと機能していますので安心です。
ではまた。
