Twitterカードにブログのアイキャッチ画像を設定したのに、いざTwitterでツイートにブログ記事を貼り付けてみると画像が表示されない!
また、ブログのアイキャッチ画像を再設定したのにTwitterカードに反映されない!
そんなあなたのお悩みを簡単に解決します。
先日、ブログ記事を書いてツイートへ貼り付けたにも関わらず、Twitterカードに画像が表示されなかったんです。

せっかく書いた記事を皆に少しでも上手くアピールするはずが、
画像無しのアピール度の低いTwitterカードになってしまいました。
さらに画像の再設定を行っても全然反映してくれません。
「何でだろうな?ブログってこういう少し上手くいかないってことの連続だなぁ。」
とボヤキながらも、Twitterカードに画像が表示・反映されない原因を調べ、その解決方法を探してきました。
本当に簡単に解決できましたので、お困りの方は一度お試しください。
目次
1 キャッシュが関係している
結論から言いますと、
今回私のTwitterカードに画像が表示・反映されない原因はキャッシュにありました。
キャッシュとは一度見たデータをパソコンの中に一時保存して、速く表示できるようにする機能ですが、
そのキャッシュがTwitterカードの画像表示に関与していたものと考えられました。
※ちなみに私はプラグインの「All In One SEO Pack」を使ってTwitterカードの画像設定を行っています(Twitterにブログ記事を載せる方法(Wordpress編))。同様に「All In One SEO Pack」を使用されている方は、キャッシュを疑う前に画像が正確に設定されているかをご確認ください。
2 Twitterカードのキャッシュをクリアする方法
キャッシュをクリアする方法はとっても簡単です。
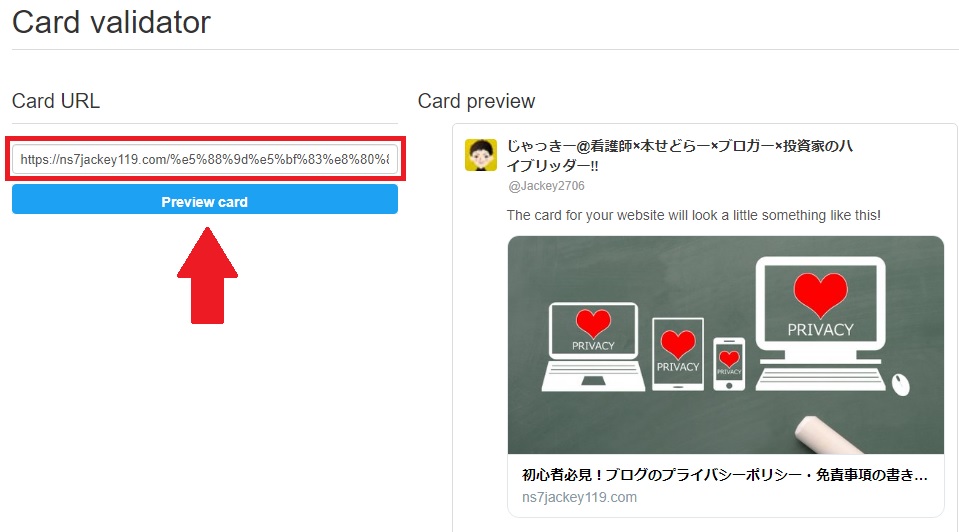
1)Twitterの公式ページである「Card validator - Twitter cards」に移動します。
2)下記の画面になりますので、キャッシュをクリアしたいブログ記事のURLをコピペしてCard URL(画面赤枠)へ貼り付けます。
3)Preview cardをクリックする。
これでキャッシュのクリアが完了です。

ただ、私の場合はこの作業を行っただけではキャッシュのクリアが出来ていませんでした。
そんな時は、このCard validatorのページを開いたままブラウザのキャッシュをクリアする方法をおススメします。
私はWindowsでGoogle Chromeを使用しています。その場合、
①キャッシュをクリアしたいブログ記事のURLをコピペしてCard URL(画面赤枠)へ貼り付けます。
②Card validatorのページを開いたまま、『 Shiftキー + F5キー 』を押します。
①②の手順でブラウザのキャッシュがクリア出来ます。
クリア出来たかを確認するために、もう一度ブログ記事のURLをコピペしてCard URLへ貼り付け、Preview cardをクリックして確認しましょう。
投稿したい画像がCard validatorのCard previewに表示されれば成功です。
もし表示・反映がされない場合は他の方法を検討頂ければと思います。
まとめ
1 「All In One SEO Pack」を使ってTwitterカードの画像設定を行っている場合は、キャッシュを疑う前に画像が正確に設定されているかを確認する。
2 「Card validator - Twitter cards」でキャッシュをクリアしたいブログ記事のURLをコピペしてCard URLへ貼り付ける。
3 キャッシュのクリアが不十分であれば、Card validatorのページを開いたままブラウザのキャッシュをクリアし、表示・反映されるかを確認する(OSがWindowsでGoogle Chromeを利用している場合)。
以上、Twitterカードにブログのアイキャッチ画像が表示・反映されない?Twitterカードのキャッシュをクリアする方法でした。
Twitterカードにブログのアイキャッチ画像を設定したのに、いざTwitterでツイートにブログ記事を貼り付けてみると画像が表示されない方。
また、ブログのアイキャッチ画像を再設定したのにTwitterカードに反映されない方。
一度、Twitterカードのキャッシュをクリアする方法をお試し頂ければ幸いです。本記事がお役に立てることを心より願っています。
ではまた。
